티스토리 스킨 제목 편집 CSS 서식
티스토리는 스킨 편집을 이용해서 제목 폰트나 디자인을 변경할 수 있습니다.
html과 CSS를 아시는 분이라면 다양한 디자인 변경도 가능합니다.

이번 포스팅에서는 간단하게 제목 디자인 종류 몇 가지를 정리했습니다.
티스토리 관리 -> 스킨 편집 -> CSS를 클릭하면 나오는 코드창이 나옵니다.
그 안에서 제목과 관련된 구문을 수정하면 됩니다.
수정 방법을 모르시는 분은 아래 포스팅 글을 첨부하니 확인하시면 이해가 되실 겁니다.
2022.10.20 - [블로그 관련] - 티스토리 스킨 제목 편집, 모바일 편집
티스토리 스킨 제목 편집, 모바일 편집
티스토리 제목 편집, 모바일 편집 티스토리를 운영하다 보면 제목이나 본문 크기 등을 변경하고 싶은 경우가 있습니다. 티스토리는 html과 css를 기반으로 하기 때문에, 관련 지식이 있으면 원하
goroletter.com
제목 서식 찾기
티스토리 스킨은 북클럽을 기준으로 하였습니다.
그리고 간단하게 제목 서식 디자인을 몇 가지 만들어 보았습니다.
CSS 편집 창에서 entry-content h2를 찾으신 후 괄호 안에 내용을 추가하시면 됩니다.
제목1 디자인을 수정하고 싶으면 entry-content h2를 수정하면 되고
제목2 디자인을 수정하고 싶으면 entry-content h3를 수정하면 됩니다.
간략하게 예시를 들었으니 확인해 보세요.
제목 기본 형태
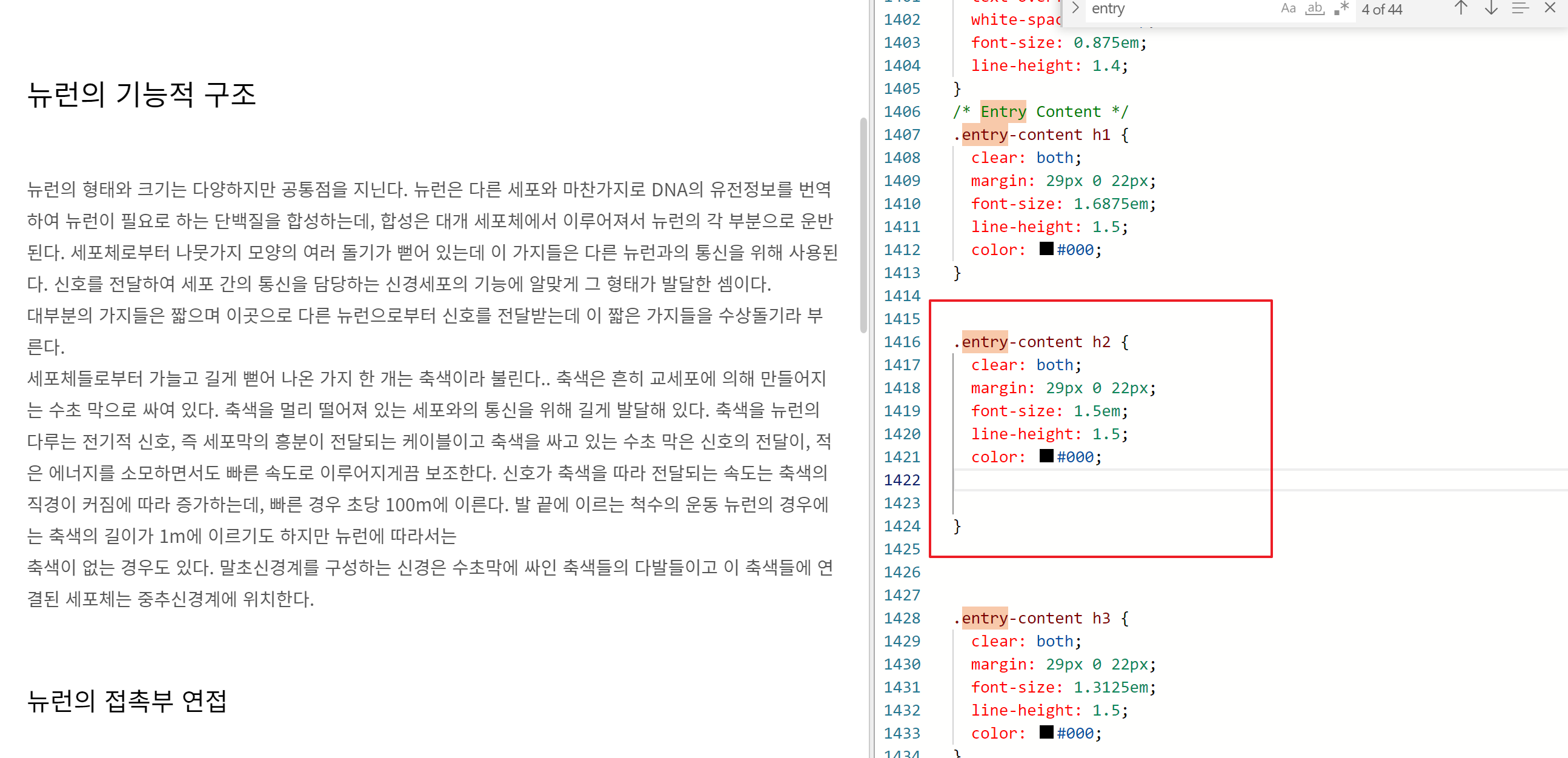
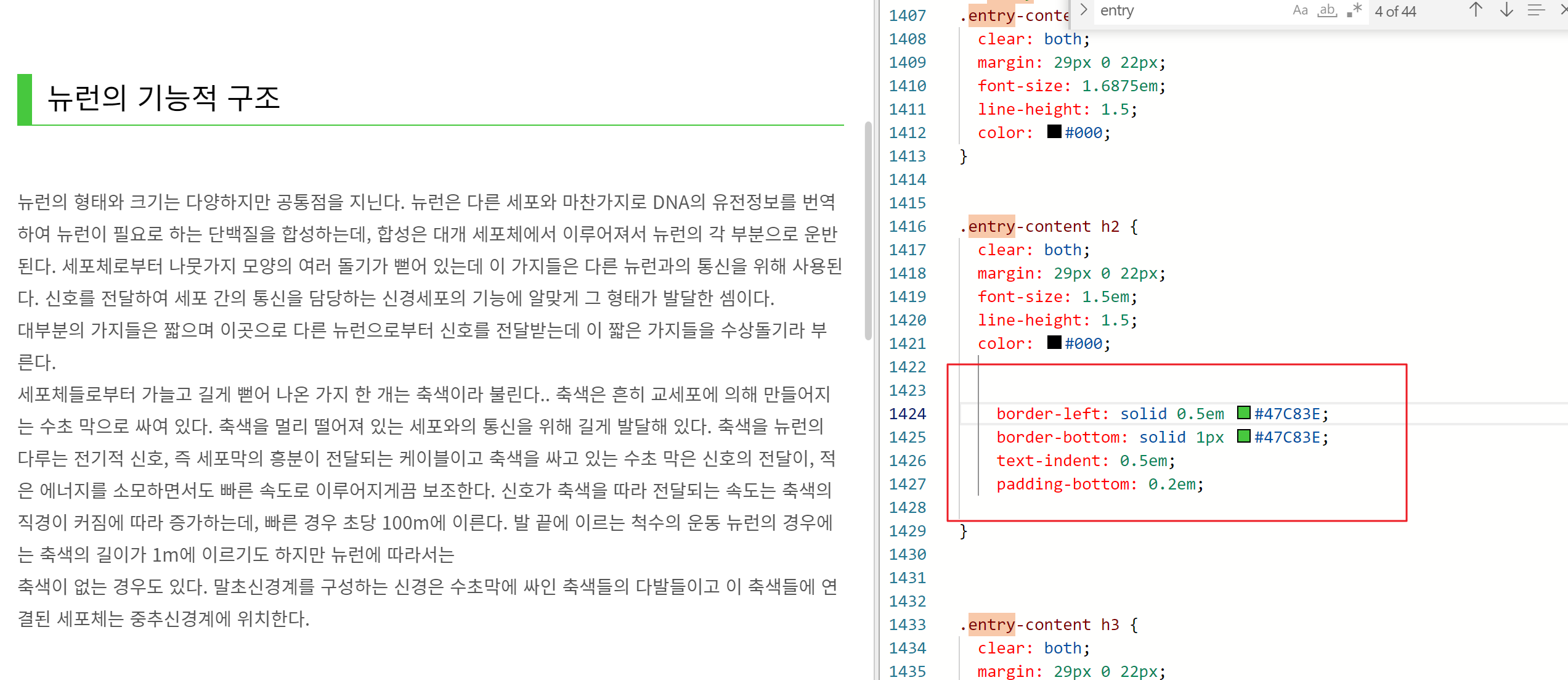
북클럽을 기준으로 제목1은 CSS창에서 entry-content h2와 대응하며 기본형은 다음과 같습니다.
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
}

위 그림에서 보시면 기본 형태의 제목(뉴런의 기능적 구조)과 CSS 코딩 구문(붉은 박스)이 확인되실 겁니다.
제목 스타일 1
이제 entry-content h2 안에 다음과 같이 구문을 추가해 보겠습니다.
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-radius : 0.5em;
font-weight: bold;
text-align: center;
background : #2CAFFF;
color: white;
padding: 0.5em;
}
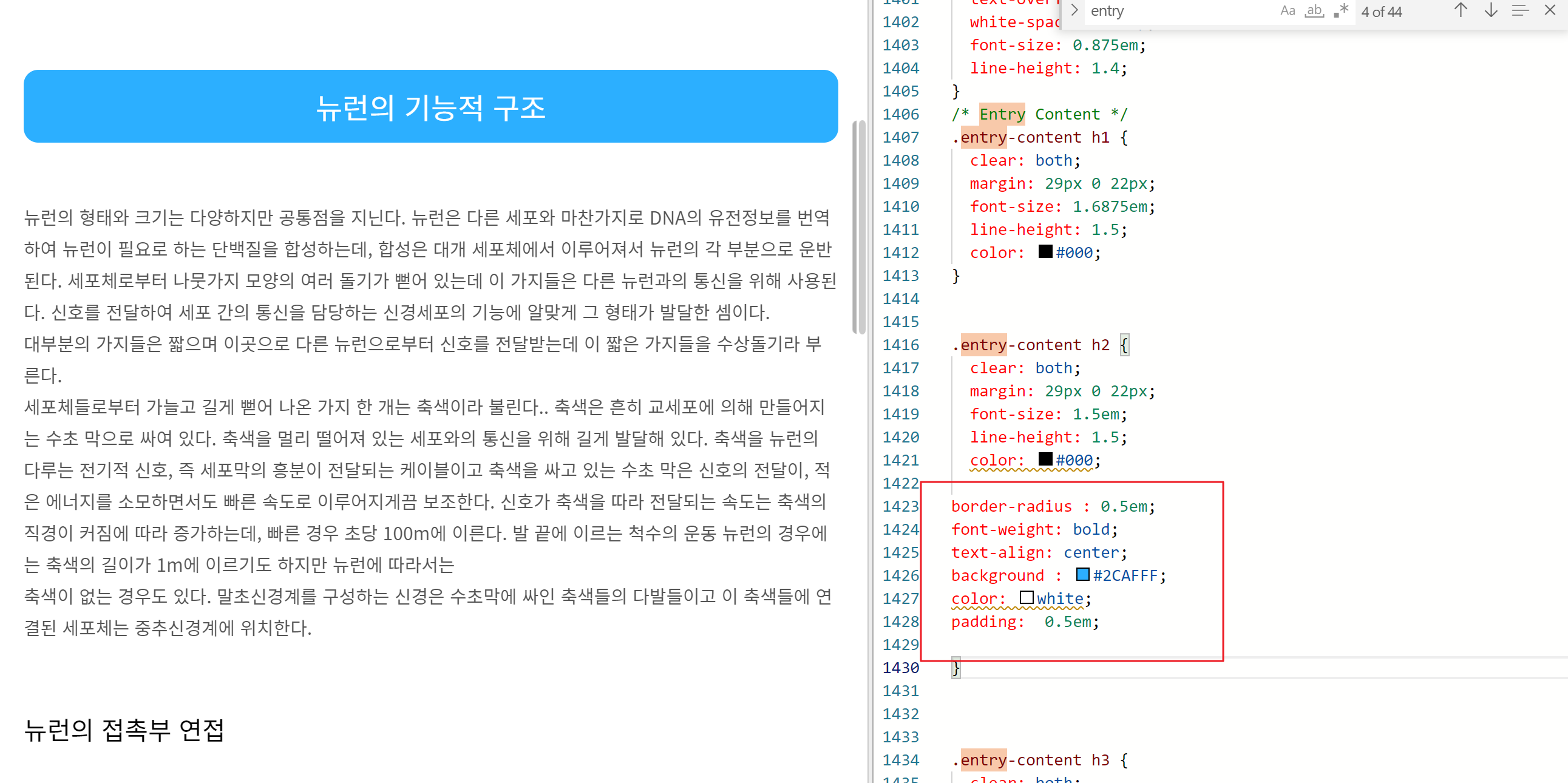
붉은 색이 추가한 코딩 구문입니다. 그러면 다음과 같이 제목 스타일이 변경됩니다.

제목 <뉴런의 기능적 구조> 텍스트가 파란색 박스로 둘러싸인 게 보이시나요?
붉은 박스 안에 추가한 내용이 이렇게 디자인을 변경시키라는 명령입니다.
제목 스타일 2
자, 이번에 다른 형태로 제목 디자인을 수정해 보겠습니다.
이번엔 entry-content h2 안에 다음과 같은 내용을 추가해 보겠습니다.
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-left: solid 0.5em #2CAFFF;
border-bottom: solid 1px #2CAFFF;
text-indent: 0.5em;
padding-bottom: 0.2em;
}
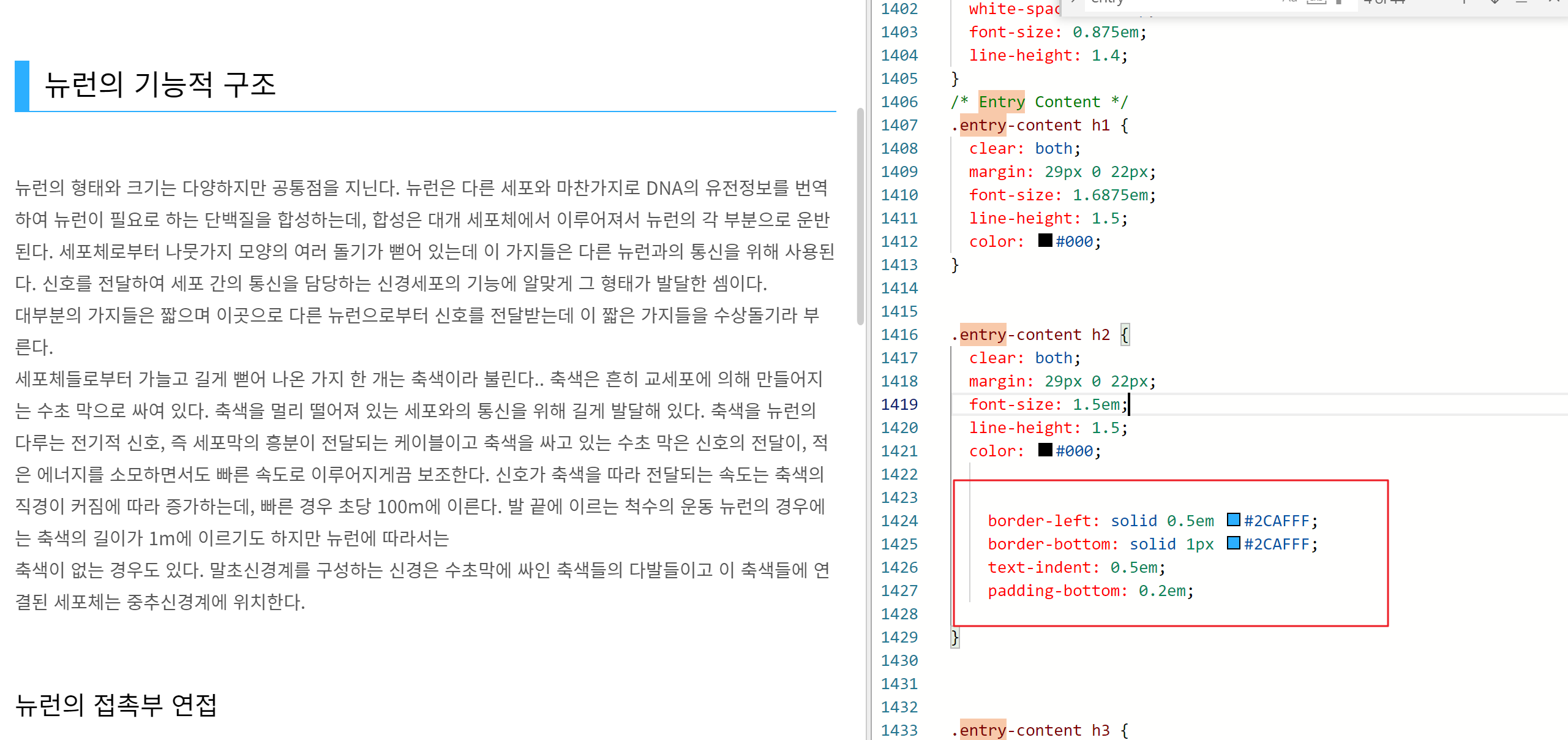
붉은 색 구문이 추가한 내용이니다. 그러면 제목 디자인이 다음과 같이 변경됩니다.

이번엔 파란색 바에 라인이 하나 생겼습니다.
라인의 색을 변경하려면 추가한 구문에서 색만 변경해 주면 됩니다.
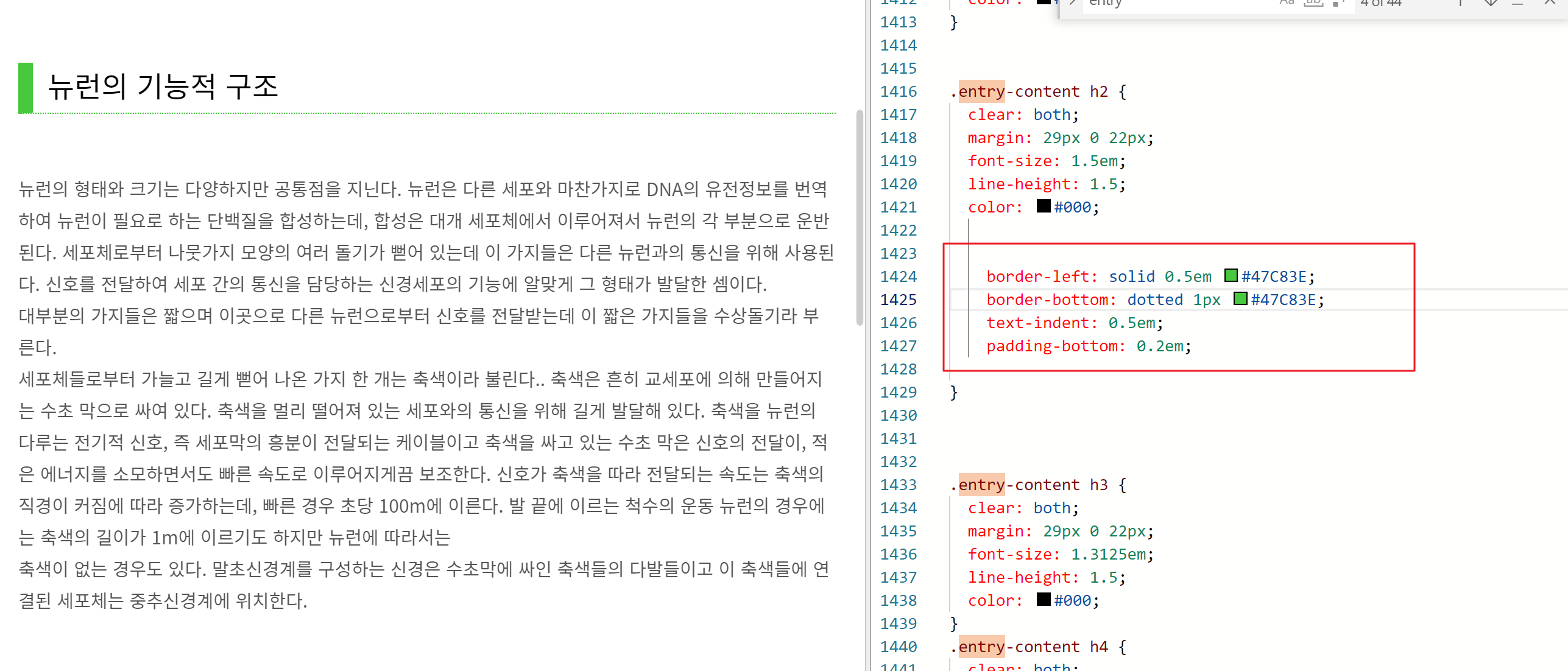
다음과 같이 구문을 만들 수 있습니다.
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-left: solid 0.5em #47C83E;
border-bottom: solid 1px #47C83E;
text-indent: 0.5em;
padding-bottom: 0.2em;
}
방금 추가한 구문에서 색 부분만 다른 색으로 지정하였습니다. 붉은색으로 표시한 부분만 수정한 것입니다.
그러면 다음과 같이 변경됩니다.

보시는 바와 같이 바와 라인의 색상이 파란색에서 녹색으로 변경되었습니다.
자신의 원하는 색으로 이렇게 수정하시면 됩니다.
제목 스타일 3
만약 위 디자인에서 바의 라인을 직선이 아닌 점선으로 바꾸고 싶다면 다음과 같이 수정하면 됩니다.
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-left: solid 0.5em #47C83E;
border-bottom: dotted1px #47C83E;
text-indent: 0.5em;
padding-bottom: 0.2em;
}
border-bottom 구문에서 solid를 dotted로만 수정했습니다.
그러면 제목의 아래 라인이 점선으로 변합니다.

제목 스타일 4
제목 박스 라인을 이중으로 만들 수도 있습니다.
다음과 같이 CSS를 수정하면 됩니다.
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
padding: 0.5em;
text-align: center;
border: 5px double;
background-color: #9c72b4;
color: white;
}
붉은 색이 수정한 구문입니다. 그러면 제목 디자인이 이렇게 변화합니다.

보라색 박스가 이중으로 만들어졌습니다. 색상을 바꾸고 싶다면 background-color의 색상만 수정해주면 됩니다.
다음과 같이 아예 블랙으로 만들 수도 있습니다.
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
padding: 0.5em;
text-align: center;
border: 5px double;
background-color: black;
color: white;
}
위와 같이 수정하면 박스 색상이 검정으로 변합니다.

지금까지 티스토리 제목 서식을 변경하는 CSS를 정리했습니다.
예시를 들기 위해 entry-content h2 구문만 수정해 보았는데, 만약 제목2 서식을 수정하고 싶다면 entry-content h3 안에 내용을 위와 같이 수정하면 됩니다.
함께 알아두면 좋은 정보
티스토리 스킨 썸네일, 관련글 사이즈 수정하는 법
티스토리를 운영하다 보면 은근히 거슬리는 부분이 있습니다. 바로 관련글과 메일에 나오는 썸네일입니다. 사이즈도 정사각형이 아니고, 그림 이미지도 짤리는 경우가 많아서 지저분해 보입니
goroletter.com
구글이 좋은 블로그를 판단하는 조건
구글은 어떻게 좋은 문서 순위를 매기는가? 구글 검색 엔진은 자체 AI 시스템을 도입하여 문서의 품질을 검사합니다. 적합성과 연관성, 그리고 문서의 품질을 검사하여 최적의 조건을 만족시키
goroletter.com
애드센스 승인, 애드센스 수익에 대한 생각
애드센스 승인, 애드센스 수익에 대한 생각 최근 들어 애드센스와 관련된 강의도 많이 생기고, 관심을 갖는 분들이 많은 것 같습니다. 저 역시 그러한 사람 중에 한 명이고 이것저것 시도해보면
goroletter.com
'기타 > 블로그' 카테고리의 다른 글
| 티스토리 스킨 썸네일, 관련글 사이즈 수정하는 법 (0) | 2022.10.23 |
|---|---|
| 티스토리 스킨 제목 편집, 모바일 편집 (0) | 2022.10.20 |
| 구글이 좋은 블로그를 판단하는 조건 (0) | 2022.10.06 |



댓글